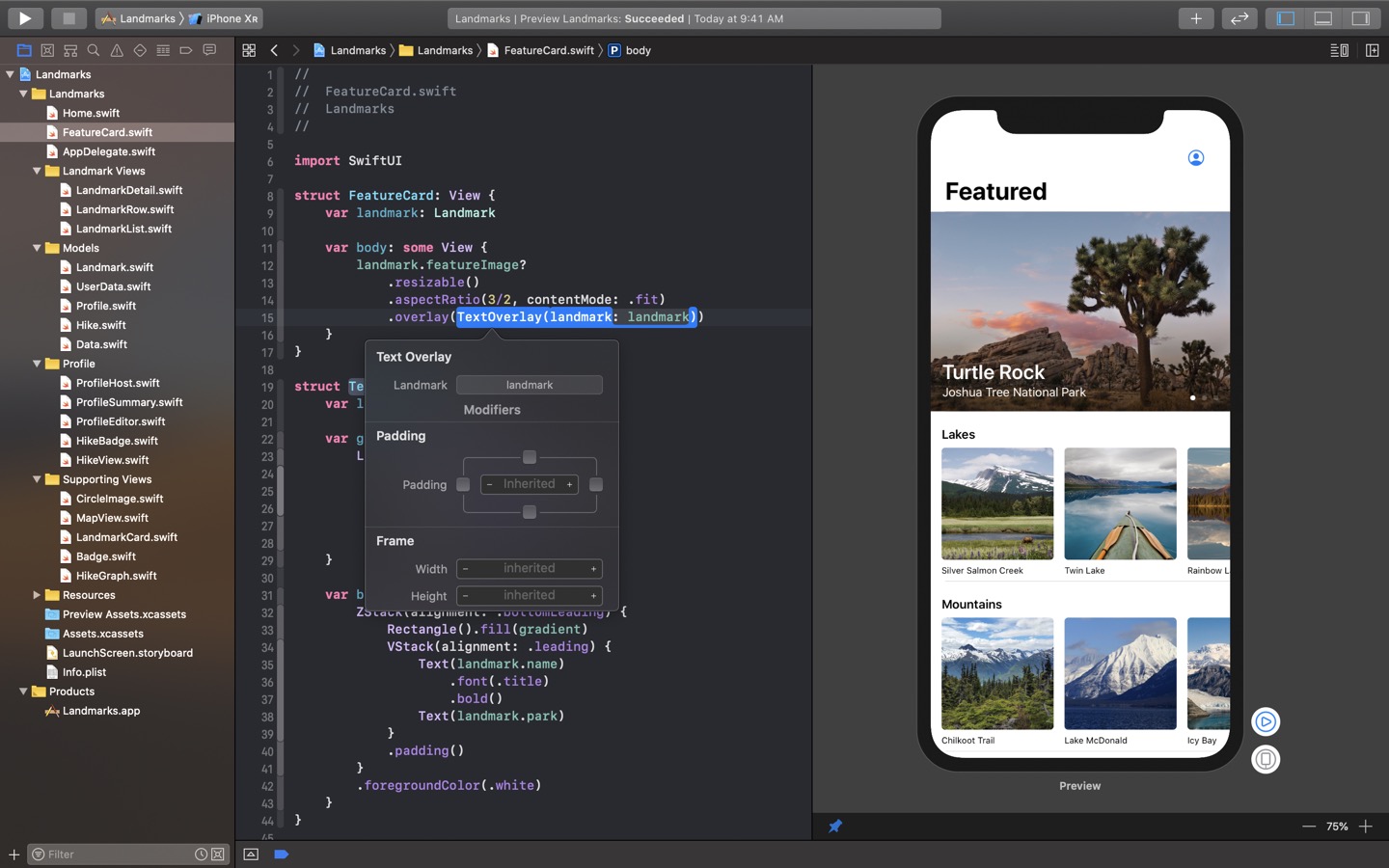
Xcode recompiles your changes instantly and inserts them into a running version of your app, visible, and editable at all times. Arrange components within your user interface by simply dragging controls on the canvas. This version includes the SDKs for iOS 14, iPadOS 14, macOS Catalina, tvOS 14, and watchOS 7. Download from the Mac App Store. Xcode 4.5 and iOS 6 SDK To submit apps to the Apple App Store℠, you must be using the latest versions of the Apple tools. Currently the latest versions are Xcode 4.5.2 and the iOS 6 SDK (Software Development Kit). The download of Xcode 4.5.2 includes the iOS 6 SDK.
-->Azure Pipelines | Azure DevOps Server 2020 | Azure DevOps Server 2019 | TFS 2018 | TFS 2017
This guidance explains how to automatically build Xcode projects.
Example
For a working example of how to build an app with Xcode, import (into Azure Repos or TFS) or fork (into GitHub) this repo:
The sample code includes an azure-pipelines.yml file at the root of the repository. You can use this file to build the app.
Follow all the instructions in Create your first pipeline to create a build pipeline for the sample app.
Build environment
You can use Azure Pipelines to build your apps with Xcode without needing to set up any infrastructure of your own. Xcode is preinstalled on Microsoft-hosted macOS agents in Azure Pipelines. You can use the macOS agents to run your builds.
For the exact versions of Xcode that are preinstalled, refer to Microsoft-hosted agents.
Create a file named azure-pipelines.yml in the root of your repository. Then, add the following snippet to your azure-pipelines.yml file to select the appropriate agent pool:
Build an app with Xcode
To build an app with Xcode, add the following snippet to your azure-pipelines.yml file. This is a minimal snippet for building an iOS project using its default scheme, for the Simulator, and without packaging. Change values to match your project configuration. See the Xcode task for more about these options.
Signing and provisioning
An Xcode app must be signed and provisioned to run on a device or be published to the App Store. The signing and provisioning process needs access to your P12 signing certificate and one or more provisioning profiles. The Install Apple Certificate and Install Apple Provisioning Profile tasks make these available to Xcode during a build.
The following snippet installs an Apple P12 certificate and provisioning profile in the build agent's Keychain. Then, it builds, signs, and provisions the app with Xcode. Finally, the certificate and provisioning profile are automatically removed from the Keychain at the end of the build, regardless of whether the build succeeded or failed. For more details, see Sign your mobile app during CI.
CocoaPods
If your project uses CocoaPods, you can run CocoaPods commands in your pipeline using a script, or with the CocoaPods task. The task optionally runs pod repo update, then runs pod install, and allows you to set a custom project directory. Following are common examples of using both.
Carthage
If your project uses Carthage with a private Carthage repository,you can set up authentication by setting an environment variable namedGITHUB_ACCESS_TOKEN with a value of a token that has access to the repository.Carthage will automatically detect and use this environment variable.
Do not add the secret token directly to your pipeline YAML.Instead, create a new pipeline variable with its lock enabled on the Variables pane to encrypt this value.See secret variables.
Here is an example that uses a secret variable named myGitHubAccessToken for the value of the GITHUB_ACCESS_TOKEN environment variable.
Testing on Azure-hosted devices
Add the App Center Test task to test the app in a hosted lab of iOS and Android devices. An App Center free trial is required which must later be converted to paid.
Sign up with App Center first.
Retain artifacts with the build record
Add the Copy Files and Publish Build Artifacts tasksto store your IPA with the build record or test and deploy it in subsequent pipelines. See Artifacts.
Deploy
App Center
Add the App Center Distribute task to distribute an app to a group of testers or beta users,or promote the app to Intune or the Apple App Store. A free App Center account is required (no payment is necessary).
Apple App Store
Install the Apple App Store extensionand use the following tasks to automate interaction with the App Store. By default, these tasks authenticate to Appleusing a service connection that you configure.
Release
Add the App Store Releasetask to automate the release of updates to existing iOS TestFlight beta apps or production apps in the App Store.
See limitationsof using this task with Apple two-factor authentication,since Apple authentication is region specific andfastlane session tokens expire quickly and must be recreated and reconfigured.
Promote
Add the App Store Promotetask to automate the promotion of a previously submitted app from iTunes Connect to the App Store.
Related extensions
- Apple App Store (Microsoft)
- Codified Security (Codified Security)
- MacinCloud (Moboware Inc.)
- Mobile App Tasks for iOS and Android (James Montemagno)
- Mobile Testing Lab (Perfecto Mobile)
- Raygun (Raygun)
- React Native (Microsoft)
- Version Setter (Tom Gilder)
You'd think that creating a new app project in Xcode is as simple as File → New → Project…, but the wizard you'll subsequently see actually hides a lot of interesting complexity. In this tutorial, we'll discuss the various options you have when making a new Xcode project and their effect on your app.
Here's what we'll get into:
- Templates for new app projects, like the ubiquitous (Single View) App
- Options for new projects, like code signing and SwiftUI App lifecycle
- Learning how to set up a project by looking at example templates
- Setting up tools like Core Data, Git and the app delegate
Ready? Let's go.
Choose Your Xcode Template
We're going to start our journey by choosing the File → New → Project… menu. The New Project wizard pops up.
With the File → New menu you can also create a new Xcode playground, a Workspace and a Swift Package. A workspace typically spans multiple projects and build targets. A Swift Package is essentially a library, with the purpose of distributing it through Swift Package Manager (SPM).
In this step of the New Project wizard, you can choose from several project templates. In essence, each project comes with its own preset configuration options and boilerplate code.
A few of them are:
- App: Previously known as Single View App; the most common template. It's basically an app project with the app lifecycle and one view (or view controller) already set up.
- Game: Creates a game with Apple's games SDKs, like SpriteKit or Metal. These templates usually include some default scene set up that you can tap into.
- Sticker- or iMessage App. These aren't 'apps' per se, they're more like plugins that you can add to existing apps. It's smart to use these (if needed), because they include important presets.
You can also pick the Framework, Static Library or Metal Library templates. These aren't complete app projects, but rather Xcode projects that produce a library or framework. You can then export that framework to another app project or distribute it online.
At the top of the template dialog, you can see a few of Apple's platforms: iOS, macOS, watchOS, etcetera. It goes without saying that by using these tabs you can pick templates for various platforms, such as creating a Watch app or a tvOS game. They're still Xcode projects, but their preconfigured settings give you the right starting point for your project.
Let's move on!
Learn how to build iOS apps
Get started with iOS 14 and Swift 5
Sign up for my iOS development course, and learn how to build great iOS 14 apps with Swift 5 and Xcode 12.
App Project Options and Configuration
In the next step of the New Project wizard, you can choose options for your Xcode project. Check this out:
In the above screenshot, you're looking at the options for an iOS App project. You can set a few options:
- Product Name: This is the name of your app as it appears on a person's iPhone. It's also the name of the project itself.
- Team: Your App Store Connect teams show up here, if you've connected Xcode with your Apple ID. If you're on the free Developer Account, choose Personal Team here.
- Organization/Bundle ID: This is a reverse domain name that uniquely identifies your app (in the App Store). It's common to choose something like
com.organization name.app name. - Interface: Pick the UI framework you want to use to build your app. You can choose from Storyboard (UIKit) or SwiftUI.
- Life Cycle: This determines the approach your Xcode project uses to manage the life cycle of your app, including how your app's initial UI is bootstrapped.
- Language: This needs no explanation, of course! You can choose between building an app with Objective-C or with Swift.
- Use Core Data: This adds some default code to your app to interact with Core Data. The same goes for Host in CloudKit and Include Tests (unit testing).
It's worth noting here that you can change each of these options later on. You can change the name of your app, what team you use to codesign your app binary, etcetera. Some of these options, such as Use Core Data, take more effort to set up – which is why the New Project wizard is so convenient.
Especially the Interface and Life Cycle options are interesting. You can combine them like this:
| ↓ LC / UI → | SwiftUI | Storyboard |
|---|---|---|
| SwiftUI App | Full SwiftUI app | (not available) |
| UIKit App Delegate | SwiftUI + App Delegate | Full UIKit app |
You can create a full SwiftUI app that uses the App protocol (iOS 14+) to bootstrap the app, or create a pre-SwiftUI app that uses storyboards and UIKit (iOS 13, 12 and lower). You can also create a SwiftUI app that uses the good ol' App and Scene Delegates.
What about Core Data? This setting is especially useful together with the Interface and Life Cycle options. When you tick Use Core Data, the New Project wizard will add code to your Xcode project that sets up a basic Core Data configuration. Depending on what you pick exactly, you'll get a Core Data model file, a set up managed object context, and some code that loads simple Core Data objects.
Xcode Ios Tutorial
This also introduces a more nuanced benefit of the New Project wizard. You can check out how Apple would set up a project with those approaches, and learn from it. How do you add Core Data to your project? Create a temporary Xcode project, see what they did, and replicate that in your own app. Neat!
Quick Note: It's not uncommon for these templates to change between Xcode versions, and the templates aren't without mistakes or dubious design decisions. At the time of writing, the Core Data + SwiftUI template (Xcode 12) can potentially cause a race condition.
App Project Location and Source Control
The next step asks you where you want to save your new Xcode project. It's pretty straightforward, but there are a few hidden options, too.
It's up to you, of course, but consider saving all your app projects in the same root folder, like ~/Documents/XcodeProjects. You can also use Time Machine or iCloud to make automatic backups of your projects.
At this point you can also tick the Create Git repository on my Mac. This will enable source control with Git for this project. Git is a super powerful tool to manage revisions in your source code.
Xcode integrates with Git, so you can see source code changes and check out specific versions of your app. If you're using Git outside Xcode, you can disable it in Preferences.
Managing your source code with Git deserves its own tutorial (or book, rather), but it's a great idea to play around with it. If you're working on your own app, see if you can use git add, git commit and git push to track new features, changes or bugfixes in your app. You can use GitHub, GitLab or BitBucket to create a private code repository in the cloud.
Occasionally, Xcode will prompt you to save your new project in a folder called Autosave Information. Don't save the project here! It's an internal Xcode folder with temporary project data. Instead, pick something like Desktop or Documents. (Why Xcode does this is, so far, beyond anyone's comprehension…)
Quick Tips ‘n Tricks
Awesome! In this tutorial we've opted to create a SwiftUI app with Core Data. After saving the project, we're looking at the following set up in Xcode:
Developer Xcode Download
You can see that Xcode has added quite some code for us – the template – which serves as a fruitful playground to learn more about iOS development. In this specific template, for example, you can find out how to save a new object in Core Data. Neat!
A few other quick ‘n dirty approaches are helpful if you're learning iOS development:

- Doing a SwiftUI tutorial? Start a new project with SwiftUI for Interface, and either UIKit or SwiftUI App (recommended) for Life Cycle.
- Doing a UIKit tutorial? Start a new project with Storyboard for Interface and UIKit for Life Cycle.
- Doing a SpriteKit tutorial? Start a new project with the Game template, and choose the appropriate framework (i.e., SpriteKit).
SwiftUI is not yet the default UI framework for new apps, but it's getting there. You'll still find plenty of UIKit- or Storyboard-based tutorials online. And if you're looking to, say, incorporate a web view in SwiftUI, it may make more sense to quickly mock up a UIKit web view project before attempting to incorporate it in your SwiftUI app with UIViewRepresentable.
Learn how to build iOS apps
Get started with iOS 14 and Swift 5

- Doing a SwiftUI tutorial? Start a new project with SwiftUI for Interface, and either UIKit or SwiftUI App (recommended) for Life Cycle.
- Doing a UIKit tutorial? Start a new project with Storyboard for Interface and UIKit for Life Cycle.
- Doing a SpriteKit tutorial? Start a new project with the Game template, and choose the appropriate framework (i.e., SpriteKit).
SwiftUI is not yet the default UI framework for new apps, but it's getting there. You'll still find plenty of UIKit- or Storyboard-based tutorials online. And if you're looking to, say, incorporate a web view in SwiftUI, it may make more sense to quickly mock up a UIKit web view project before attempting to incorporate it in your SwiftUI app with UIViewRepresentable.
Learn how to build iOS apps
Get started with iOS 14 and Swift 5
Sign up for my iOS development course, and learn how to build great iOS 14 apps with Swift 5 and Xcode 12.
Xcode Ios 13
Further Reading
Awesome! You'd think that something like a New Project wizard doesn't need a tutorial, right? As it turns out, a new project hides a lot of complexity that we can dissect and deconstruct.
Here's what we discussed:
- Templates for new app projects, like the ubiquitous Single View App
- Options for new projects, like code signing and SwiftUI App lifecycle
- Learning how to set up a project by looking at example templates
- Setting up tools like Core Data, Git and the app delegate
Xcode Ios Download
Want to learn more? Check out these resources: